本業はWebシステム開発の龍司です。
このブログはブログシステムに”WordPress”を使ってるんですが、いつもルートラボのコース図をはりつけるときに「イラッ」としてました。
WordPressは標準のままだとJavaScriptのコードは貼り付けられないんですよね。
で、それを回避するためにカスタムフィールドとショートコードを併用してルートラボのコース図をはりつけてたんですが…
- ルートラボのコースをはりつけるのは1ヶ月1回あるかないかぐらい
- たまのことなんで、前回どうやったか忘れてそのままJavaScriptコードをはりつける
- 当然表示できない
- 貼り付け方をぐぐる(^^;
- 「あーそうだった。そうだった」って思いながら、面倒な手順を踏む
っということを毎度ルートラボのコースを貼り付ける度にやってたので毎度毎度イライラしてたんですね。
で、ついカッとなってルートラボのコースURLをWordPressに貼り付けたら、コース図が表示されるプラグインつくってしまいました。
ルートラボのコースをWordPressの記事に埋め込む – Qiita [キータ]
プラグイン化したファイルはGithubにおいてあります。
https://github.com/RyujiAMANO/WordPress_Plugin_LatLongLab_route
プラグインをインストールしたら、あとは使い方は簡単です。
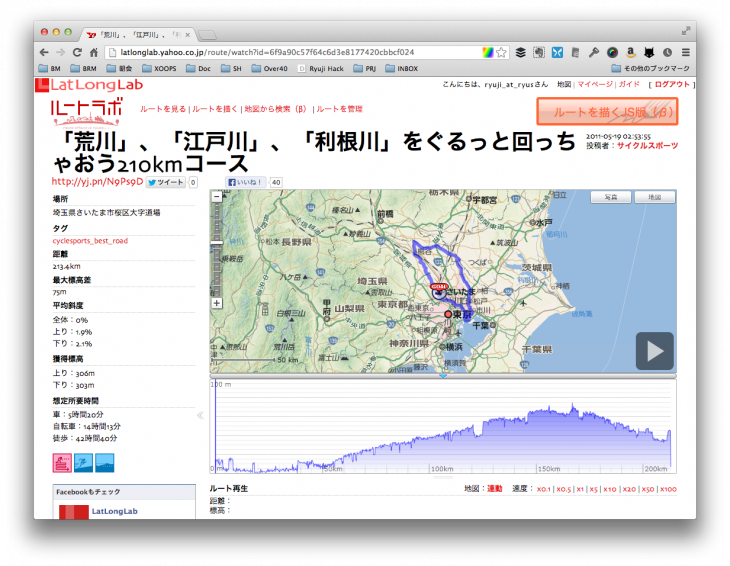
1.ルートラボを開いて掲載したいコースを開きます。

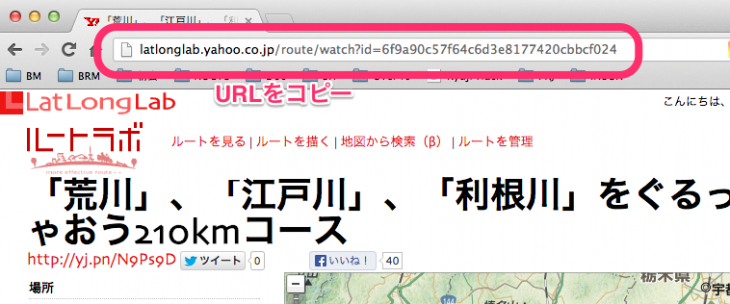
2.URLをコピーします

3.WordPressに貼り付けます

これだけで下記のようにルートラボのコースが表示できます。
https://latlonglab.yahoo.co.jp/route/watch?id=6f9a90c57f64c6d3e8177420cbbcf024
WordPressをお使いでルートラボのコースを記事に埋め込みたい方が他にもいたら、ご自由にお使いください〜


ピンバック: WordPressにルートラボを貼り付けるプラグイン | aki blog
ピンバック: [2016/03/21][計画]秦野駅-ヤビツ峠-大山-大山ケーブル-伊勢原駅 | uonozoki.com